作業メモ
◇レンタルサーバー「ロリポップ」でサブドメインを取得&取得したドメインにWordPressを導入する方法◇
WordPressは、レンタルサーバーを借りて、自分の独自ドメインを取れば比較的簡単にどのサーバーからでも導入できますが、各サーバーごとに少しずつやり方が異なるので、作業メモの意味合いも込めて。今回は「ロリポップ」でのサブドメイン取得のしかた。そして、そのサブドメインにWordPressを入れる方法を記しておきます。
ロリポップでのサブドメインの取り方

自分のロリポップのレンタルサーバーにログインする。
ログイン後、管理画面から「サーバーの管理・設定」→サブドメイン設定をクリック
上の写真になります。基本的に、空欄を埋めていくだけで完了しますが、ここだけはミスしてはいけないという箇所を書いておきます。
・サブドメインの欄を設定する
サブドメインの「http://」の後ろの青枠(写真ではkaerudemo-4)
ここには、会社名や自分のブログのタイトルなど。任意の文字を入力。
・そのあとの.(ドット)の後の青枠(写真ではtanokura.site)を設定する
ムームードメイン等で取得した、独自ドメインを入力。
・公開(アップロード)フォルダの欄 ココは重要
その下の公開(アップロード)フォルダの欄には、上で打ったサブドメインと同じように入力。
※重要 複数のブログやHPなどをWordPressで持っている場合、「保存されたデータ」として以前この欄に打った文字が出てきますが、絶対に以前打った文字とは同じにしないこと!
同じにしてしまうと上書きされ、以前作ったサイトが真っ新になり見れなくなります!
かわりに、サブドメインの枠で入力した「http://」の後ろの青枠
(写真ではkaerudemo-4)と文字をそろえるとわかりやすいです。
設定したサブドメインにWordPressを導入
上記のやりかたで設定したドメインに次は、WordPressを使えるように導入していきます。

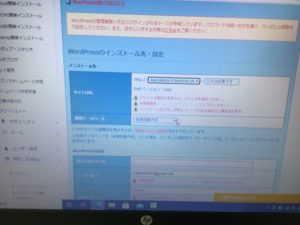
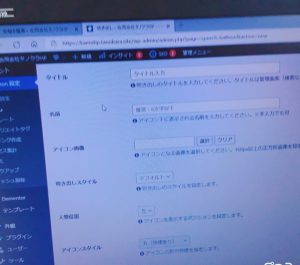
先ほどと同じように、ロリポップの管理画面から「サイト作成ツール」→WordPress簡単インストールとクリックします。そうすると、写真のようになります。上から、
・サイトURLの「http://」の後ろの青枠
(写真ではkaerudemo-4.tanokura.site)を設定する。
先ほど設定したサブドメイン(kaerudemo-4)と.(ドット)の後ろの青枠(tanokura.site)が合わさったものが表示されているか確認。
サブドメインを取得した流れでWordPressを導入すると、直前に取得したサブドメインが自動的に表示されていることが多いので、ここはそれと間違いがないか確認する程度で大丈夫です。
続いて、/で区切られた横の青枠に「入力は任意です」とあります。
これは無視して進んでいきましょう。
ちなみに、ここに何か入力してしまった場合、当サイトを例に説明すると、
サイトのサブドメイン(独自ドメインの場合も同様です)「https://kaeruhp.tanokura.site」の後ろに引き続いて表示されてしまいます。つまり、
「https://kaeruhp.tanokura.site~○○」と長々と続いていくわけです。この部分は必要ないので、基本「入力は任意です」のままで進めていって構いません。
※重要 その下の利用データベース。この欄は、写真にもあるように、
データベースは、必ず「新規作成」を選ぶこと!
これも複数のブログやHPなどをWordPressで持っている場合、それらのデータベースが選択肢として表示されますが、同じにしてしまうと、上記のサブドメインを取るときと同様に上書きされ、以前作ったサイトが真っ新になり見れなくなります!
WordPressの設定

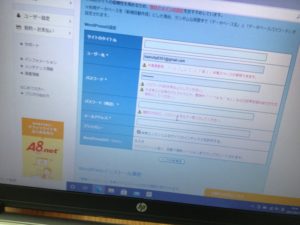
ここまでくると次は、サイトのタイトルや、ログイン時に使うパスワードなどの設定をしていきます。上から順に入力を終えてこの画面までくると、もうヒヤヒヤさせられることはありません。
サイトのタイトルやパスワード。WordPress側から更新やサイトの記事がどれだけの人に見られたか=パフォーマンスの連絡等があるときのためのメールアドレスを入力します。
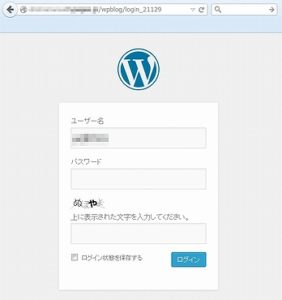
※ユーザー名とは

このように、ログインの時にパスワードとセットで使います。
これも一度打ってしまうと、次からはパソコンが記憶してくれるので便利です。
最後に「プライバシー」の項目について
この項目に「検索エンジンによるサイトのインデックスを許可する」のチェックがあります
Googleやyahooなどのことを総称して「検索エンジン」といいますが、要は、ネット上で検索したときに表示されるかどうかのチェックです。これにチェックをいれないと、いつまでたっても他の人に自分のサイトを見てもらうことができません。
ですが、記事をある程度作ってかたちになってからネット上に公開して、それまでは非公開にしてあたためておくということも出来ますので、この時点ではそれほど意識する必要はありません。
まとめ
ここまで【作業メモ】として、レンタルサーバー「ロリポップ」でのサブドメインの取得方法。
そして、それにWordPressを導入する方法を書いてきました。
重要な箇所は赤字で大きく書きましたが、まとめると、
・サブドメイン設定をするとき、公開(アップロード)フォルダの欄には、サブドメインの欄で入力した(サイトタイトルなどの)任意の文字とそろえる。
・WordPress導入時。「WordPressのインストール先・設定」の欄で、利用データベースを必ず『新規自動作成』にする。
この2点さえ間違えなければ、流れにそって簡単にWordPressを簡単にはじめられます。